Websites
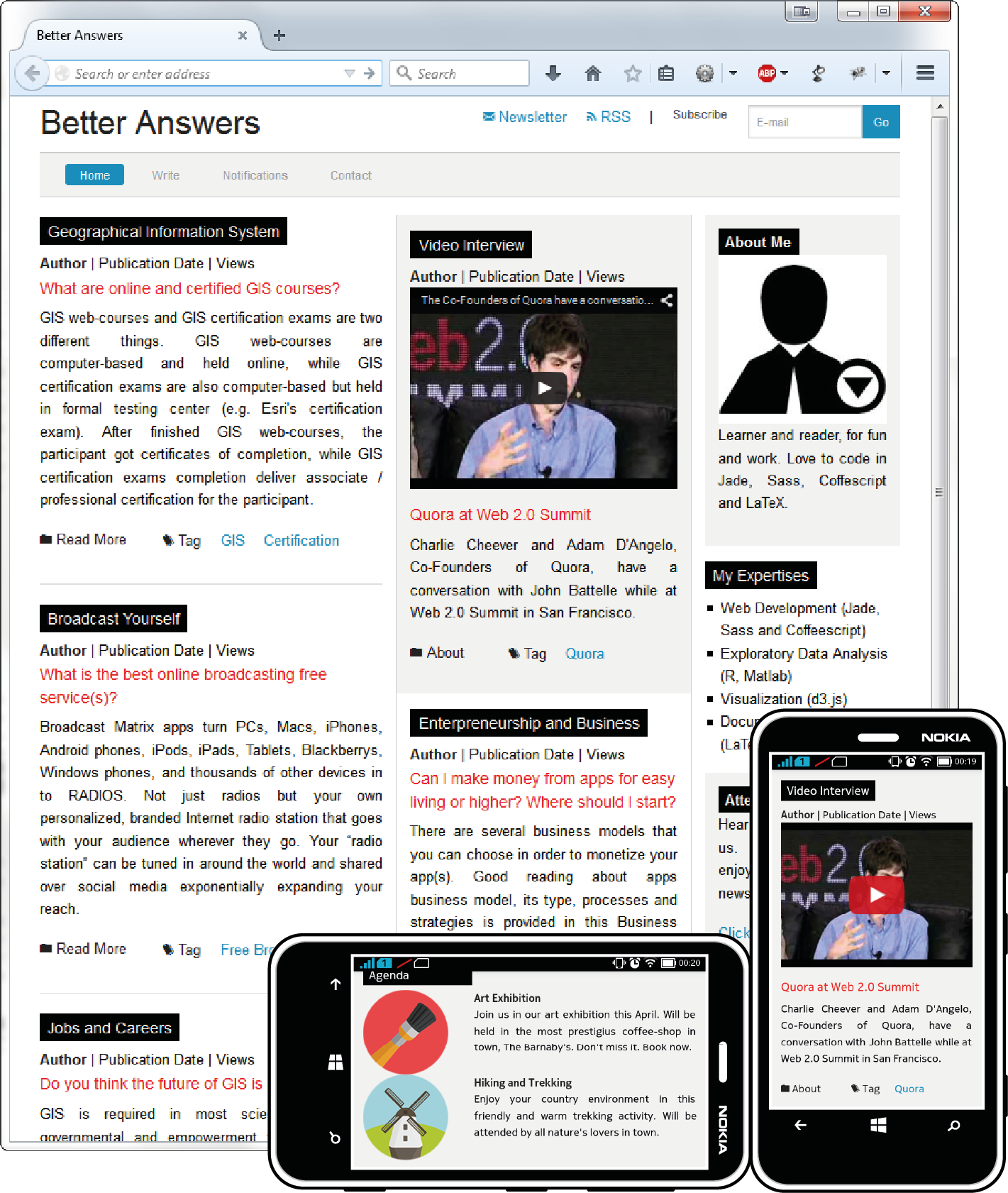
A website is a unique way to communicate with the world. The internet is a rich and dynamic media that's ready to be exploited. Websites are the most important communications tool and a powerful marketing ally.
Placement or arrangement of visual elements, usually known as composition, is basically how those elements organized on a page. Now it's a common practice for designers to use a grid structure to help them position items on a page.
BETTER ANSWERS is an example of how I designed and created a responsive website using Foundation's grid system. By using this grid system, it is easier for me to add new content to the website in a consistent way. Similar responsive results also gained by using Bootstrap, Neat, 960 Grid System and others CSS frameworks, or by using media queries, so the design can adapt to changes in screen resolution and viewport dimensions.
GridsCSS FrameworksResponsive
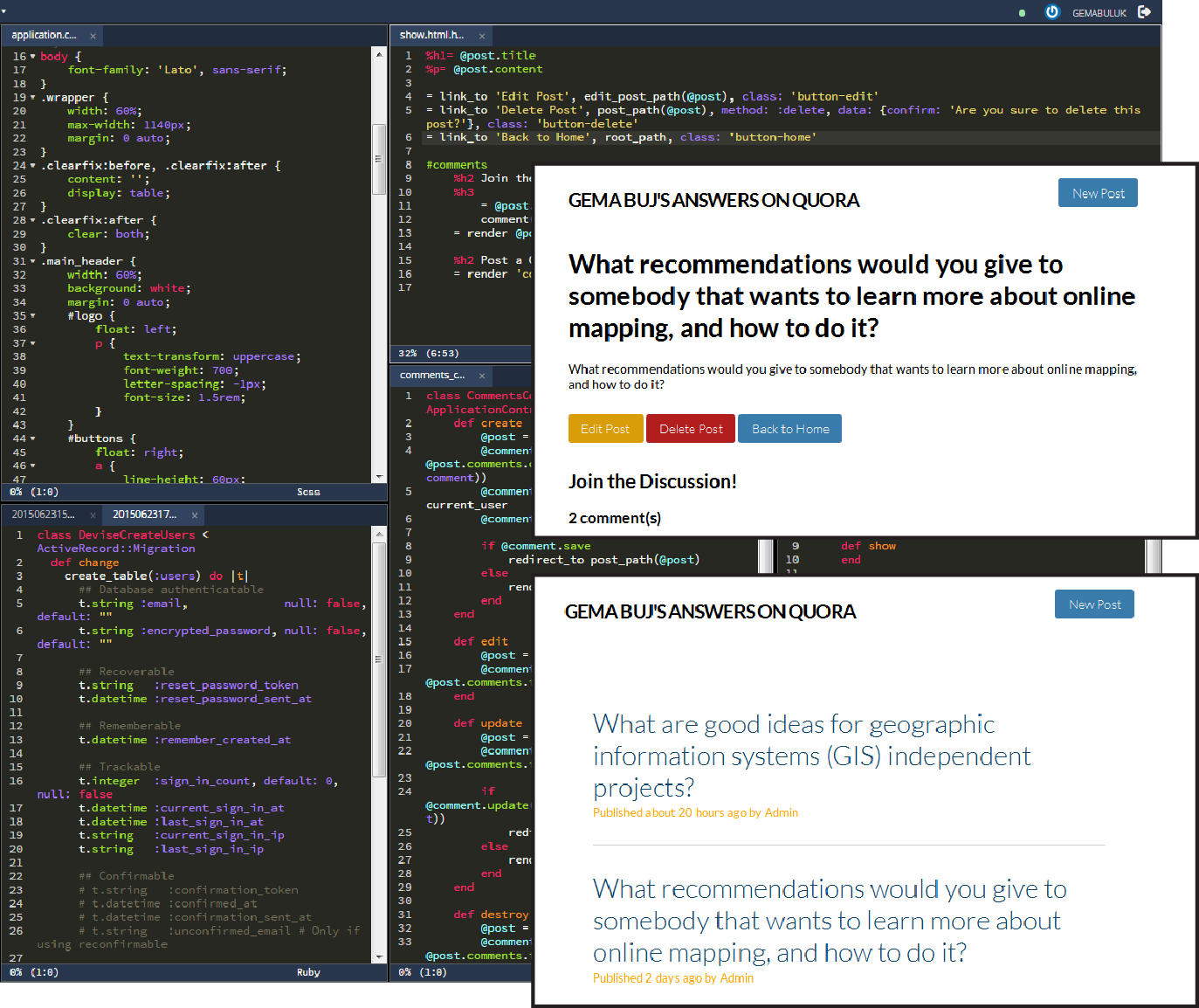
MVC - Ruby on Rails
Did I mention that I love Quora? Quora's community contains famous and prolific investors, entrepreneurs, and creative thinkers who have shaped and are still shaping the way humans interact with the web. That's why I created mockup forum using Ruby on Rails based on my Quora answers. This mockup forum enable you to sign-up, sign-in, create, edit and delete thread/post and its comments. All of this are made possible by Ruby on Rails and Codio (awesome cloud-based code editor).
Ruby on Rails is often promoted as an MVC web framework. In Ruby on Rails, model data gets sent to the views via the controller, and it is the controller that returns the HTML output back to the browser.
You can visit my Ruby on Rails projects via Codio here.
Ruby on RailsModelViewerController
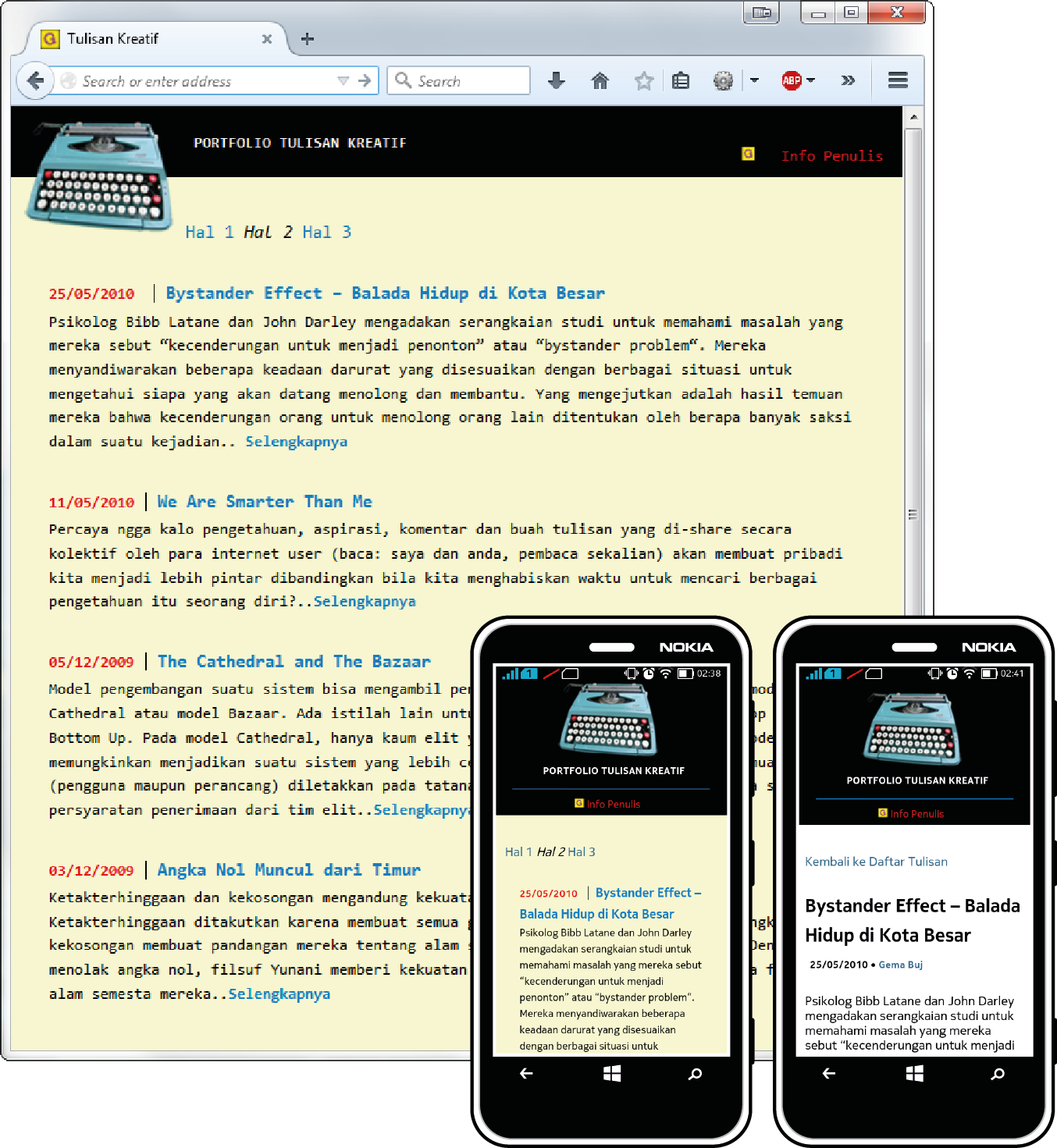
Blog - Vanilla HTML, CSS and Javascript
There are various genre of writing. I'm not sure which genre is perfectly fit for me, but regardless of that, I have a burning passion in writing. I'm not saying that my writing is outstanding (still working up on that), but one for sure, by writing I can pour my obscure ideas into its discrete forms, test my skill in storytelling and gained commentaries from readers.
Satisfaction in writing is doubled by ability to construct the blog / website itself using technologies I know and love: HTML, CSS and Javascript. It's really make my days.
You can visit my creative writing website here.
VanillaHTMLCSSJavascript
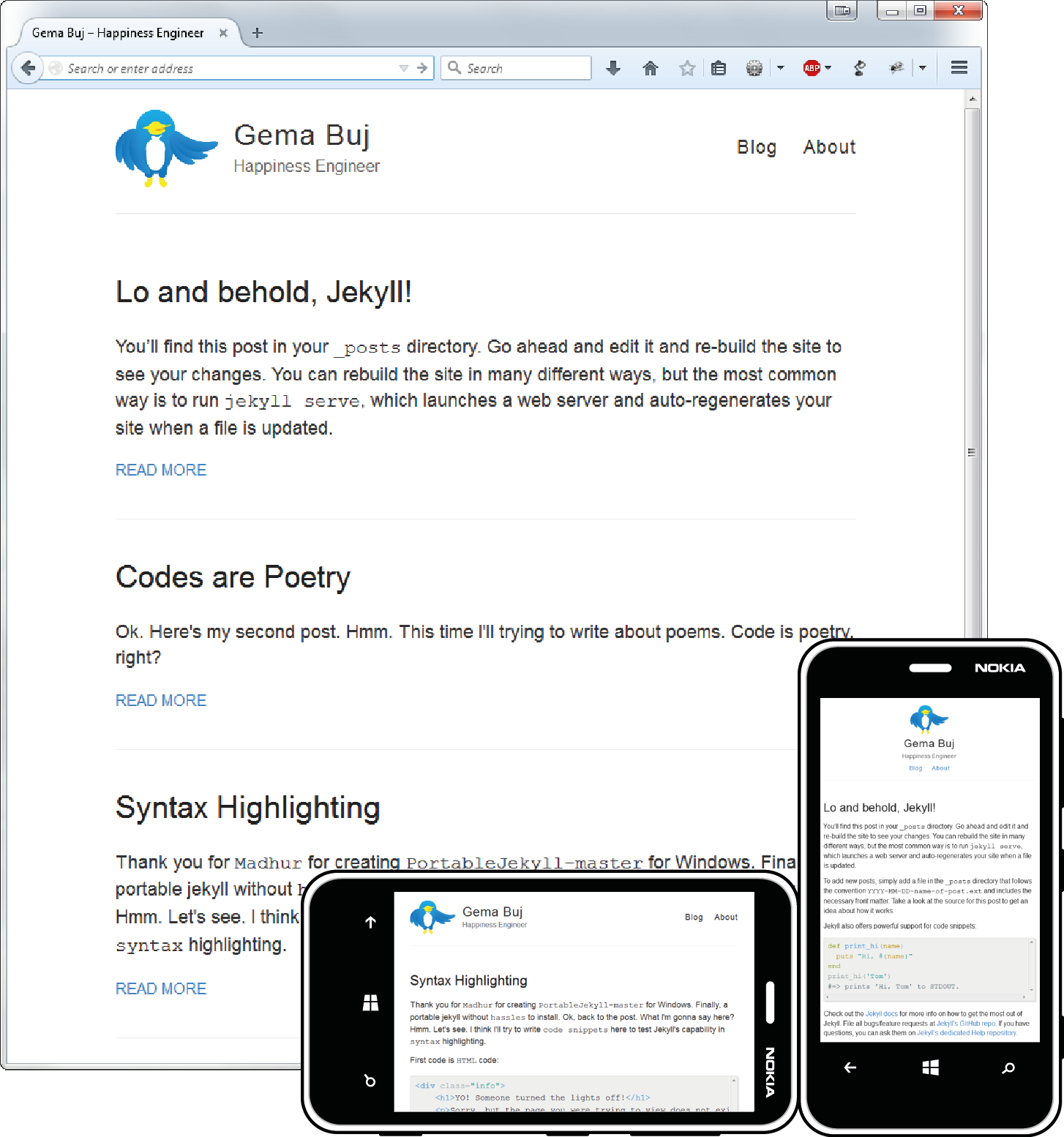
Blog - Jekyll
Jekyll is a website generator, written in Ruby. It takes a template directory containing raw text files in various formats, such as Markdown (or Textile), or HTML, and runs those files through converters, then generates a static HTML website that can be hosted on a web server.
One of the main reasons to use Jekyll is its simplicity. The goal of Jekyll was to eliminate the complexity of other blogging platforms by creating a workflow that allows you to blog like a hacker. No kidding.
Jekyll makes it easy to create your templating system for pages and blog-post, then compile the whole stuff to purely static HTML files. Host your compiled stuffs wherever you like and you're good to go. No need for any script side language (no PHP) and no database connection (no MySQL) making Jekyll is light and self-sufficient.
JekyllWeb GeneratorStaticBlog
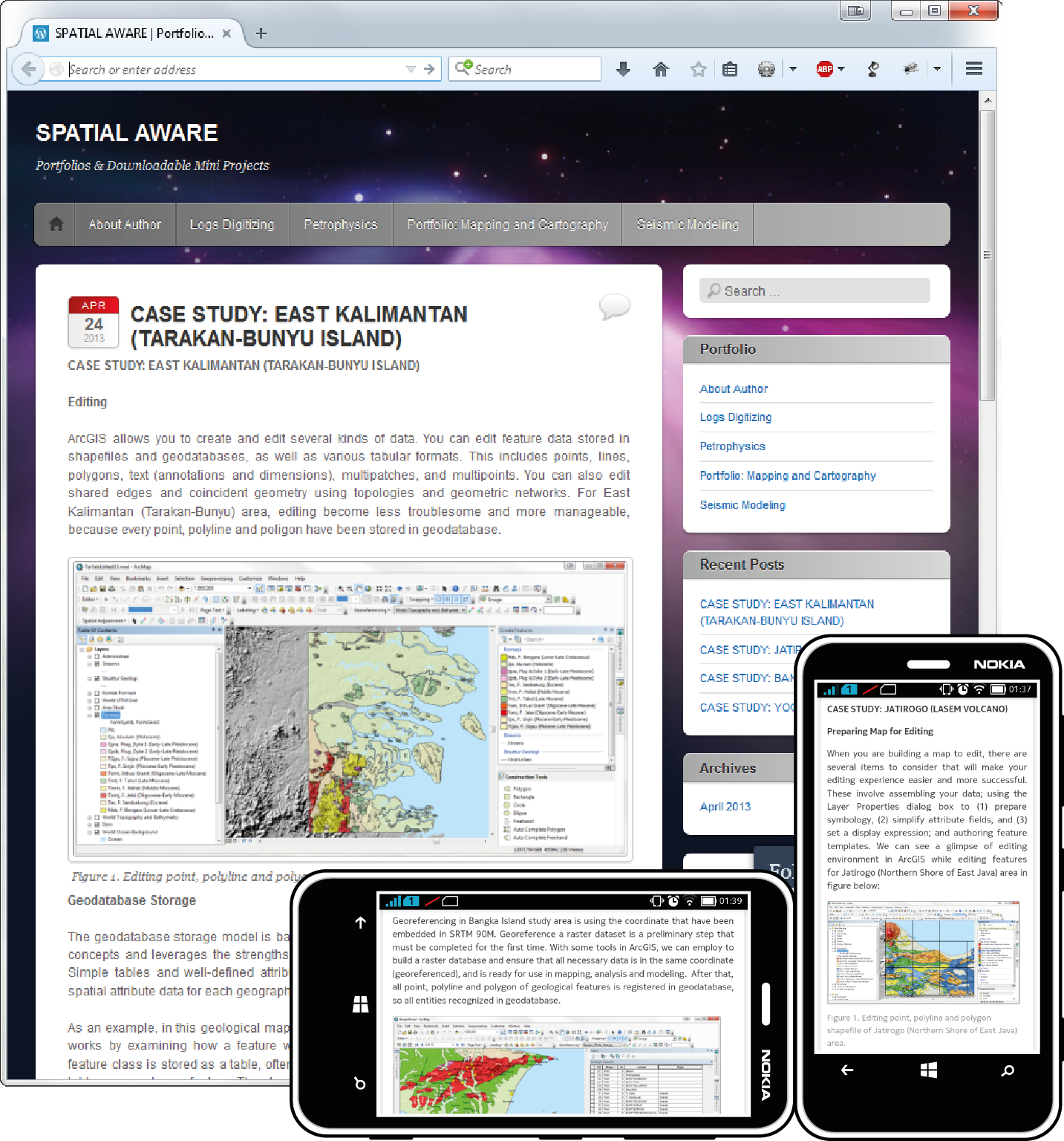
Blog - Wordpress
WordPress is the most popular open source Content Management System (CMS) used in approximately 73 million websites. It is free to install, deploy, and upgrade. Thousands of plugins and templates power a flexible and simple interface, which reduces cost and deployment time.
I'm writing blog since 2008 using WordPress, because at that time (and still resonate strongly today), WordPress is the most popular CMS in the world, giving room for expansion, highly customizable, designed for anyone (not just developers) and has lower setup and maintenance cost.
Today, I'm hooked in static web generator like Jekyll or Octopress, not because it's the best way to blog, but it's the most suitable platform for my preferences. Several designers and web developer still produce fantastic websites using CMS as their tool of trades.
You can visit my Wordpress blog here.
WordpressCMSDynamicBlog
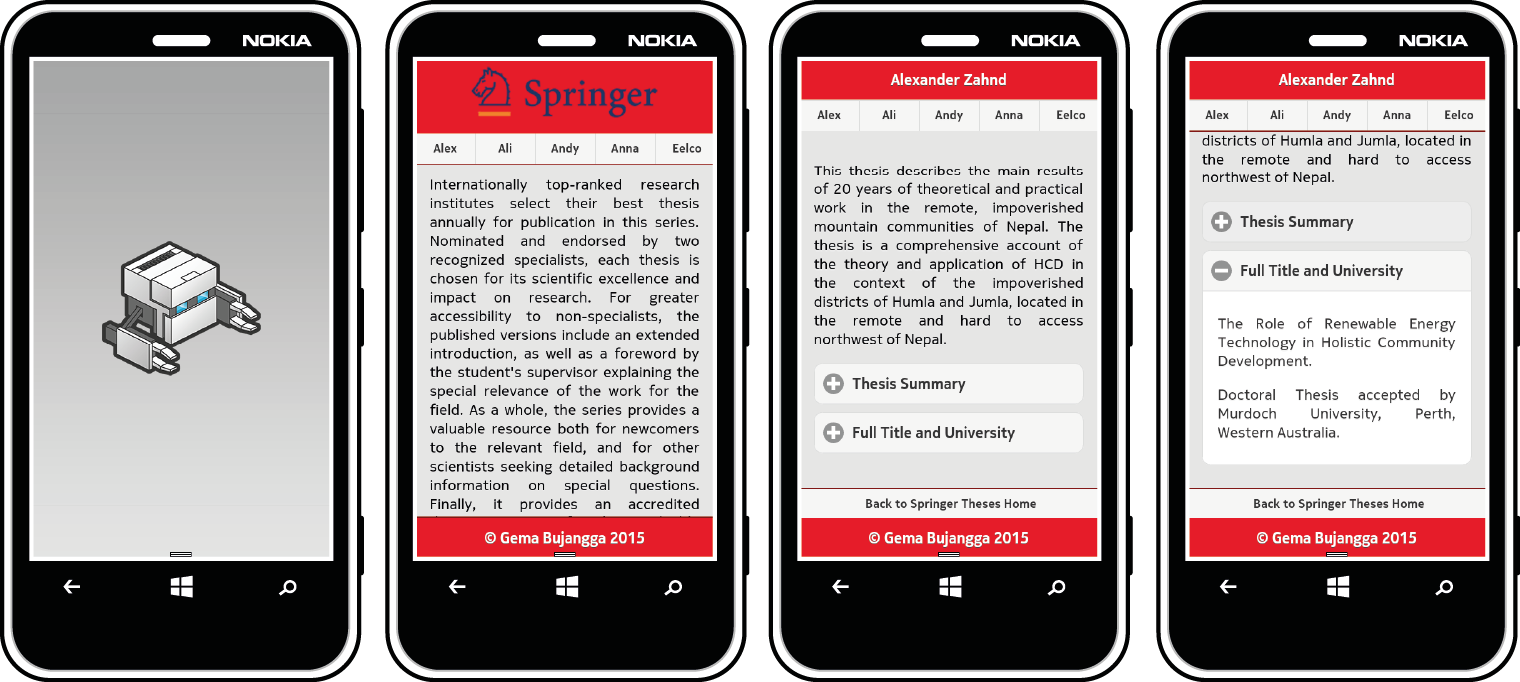
Fully operational Research Catalogue mockup App
Why would you want an app when you already have a brochure and a website? Smartphone is the number one means of communication. Apps are especially developed for smartphones and therefore function much better than a mobile website, no matter how responsive. Compared to a website or print advertising, apps are not expensive at all.
This is a mockup example of Android apps prototypes that serve as research catalogue. Any content, including but not limited to images, phrases, logos, name and titles belongs to their respective owner (Springer). I do not take credit nor claim to take credit for any of said content. I simply provide positive unofficial prototype idea.
AppsAndroidCataloguePrototypes
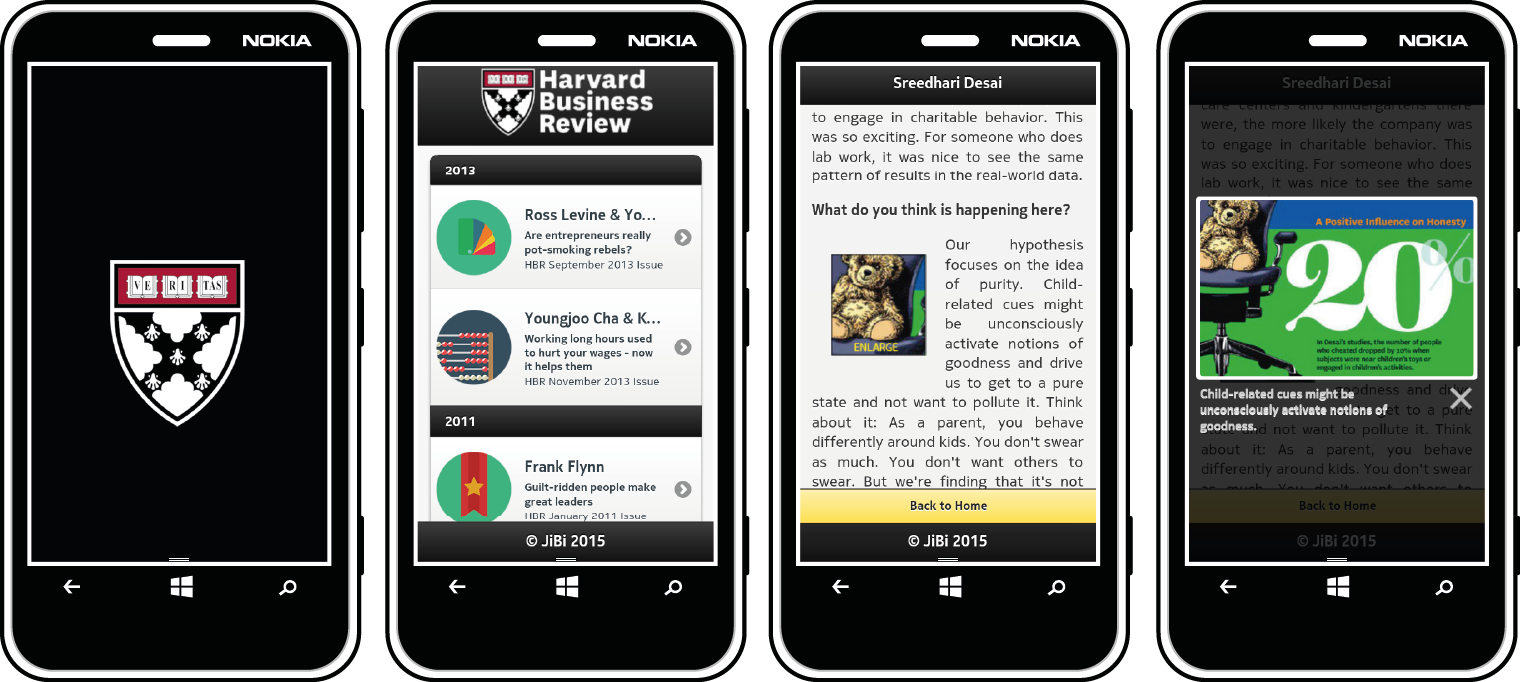
Fully operational Articles Reader mockup App
One of the most important keys to building a great business is to turn the customer experience into a dialog, developing rapport and sending constant little reminders that you exist by means of branding. Apps provide the best platform for a high level of customer interaction and branding in this day and age.
This is a mockup example of Android apps prototypes that serve as articles reader. Any content, including but not limited to images, phrases, logos, name and titles belongs to their respective owner (Harvard Business Review). I do not take credit nor claim to take credit for any of said content. I simply provide positive unofficial prototype idea.
AppsAndroidReaderPrototypes
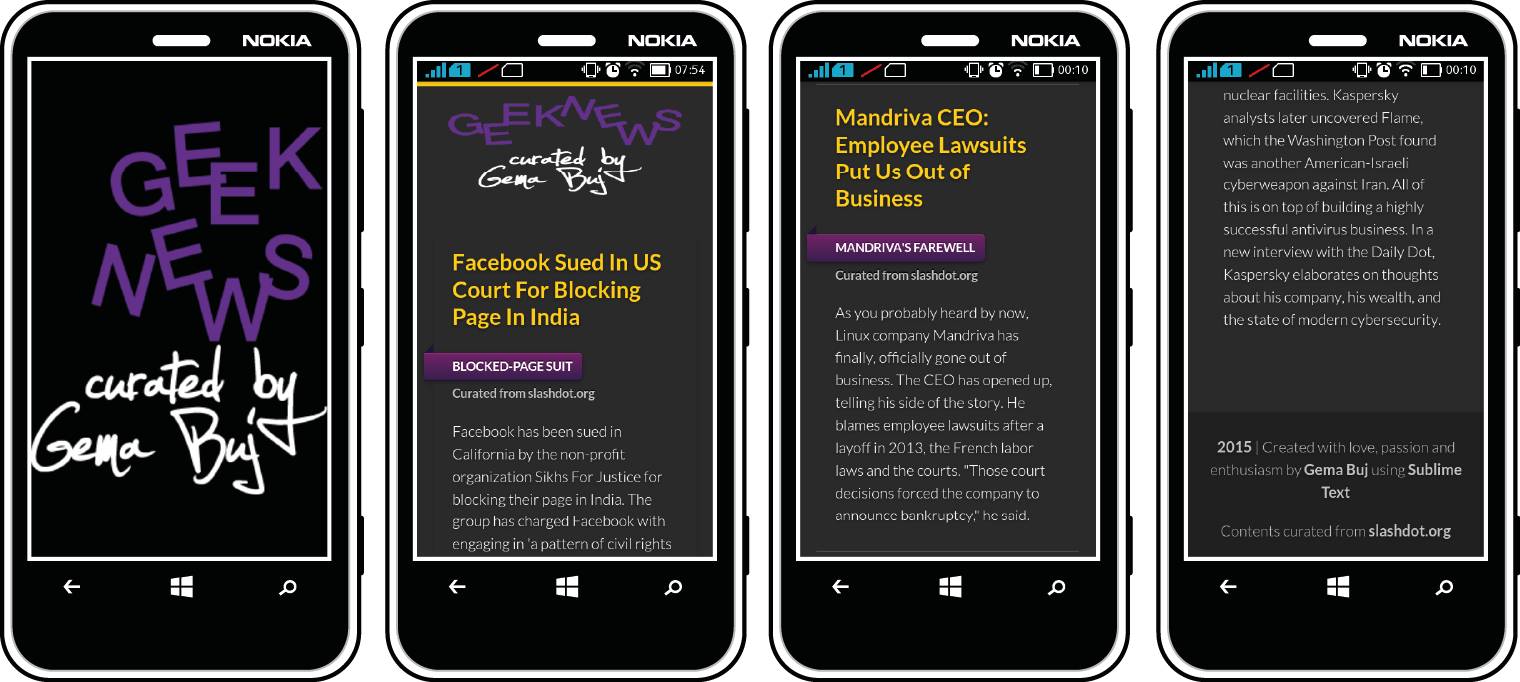
Fully operational News Aggregator mockup App
Surveys show that the largest percentage of smartphones users are medium- to high-income individuals, proving the fact that the wisest “next move” for your business should be to build an app that caters to the mobile client. Business apps establish an element of convenience for your customers, often keeping the level of interaction in the palms of their hands and reducing the need for on-site visits.
This is a mockup example of Android apps prototypes that serve as news aggregator. Any content, including but not limited to images, phrases, logos, name and titles belongs to their respective owner (slashdot.org). I do not take credit nor claim to take credit for any of said content. I simply provide positive unofficial prototype idea.
AppsAndroidAggregatorPrototypes
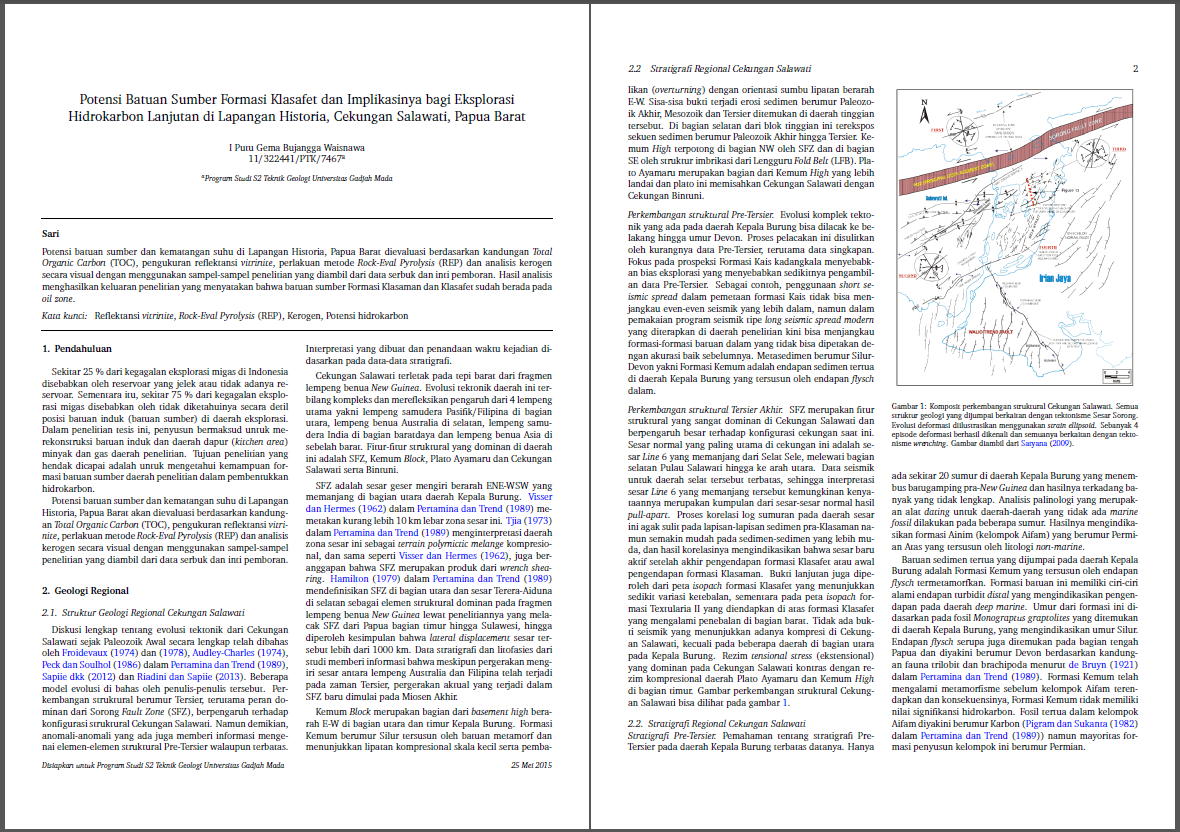
Thesis
Using LaTeX or its front-end, LyX, to write thesis is an unique experience. There are plenty constraints that make you pull your hairs constantly, but on the other side, LaTeX / LyX produces consistent and beautiful outputs that easy to manage on the long run. LaTeX / LyX are not for everyone, but maybe they're for you.
DraftThesisMasterLaTeXLyX
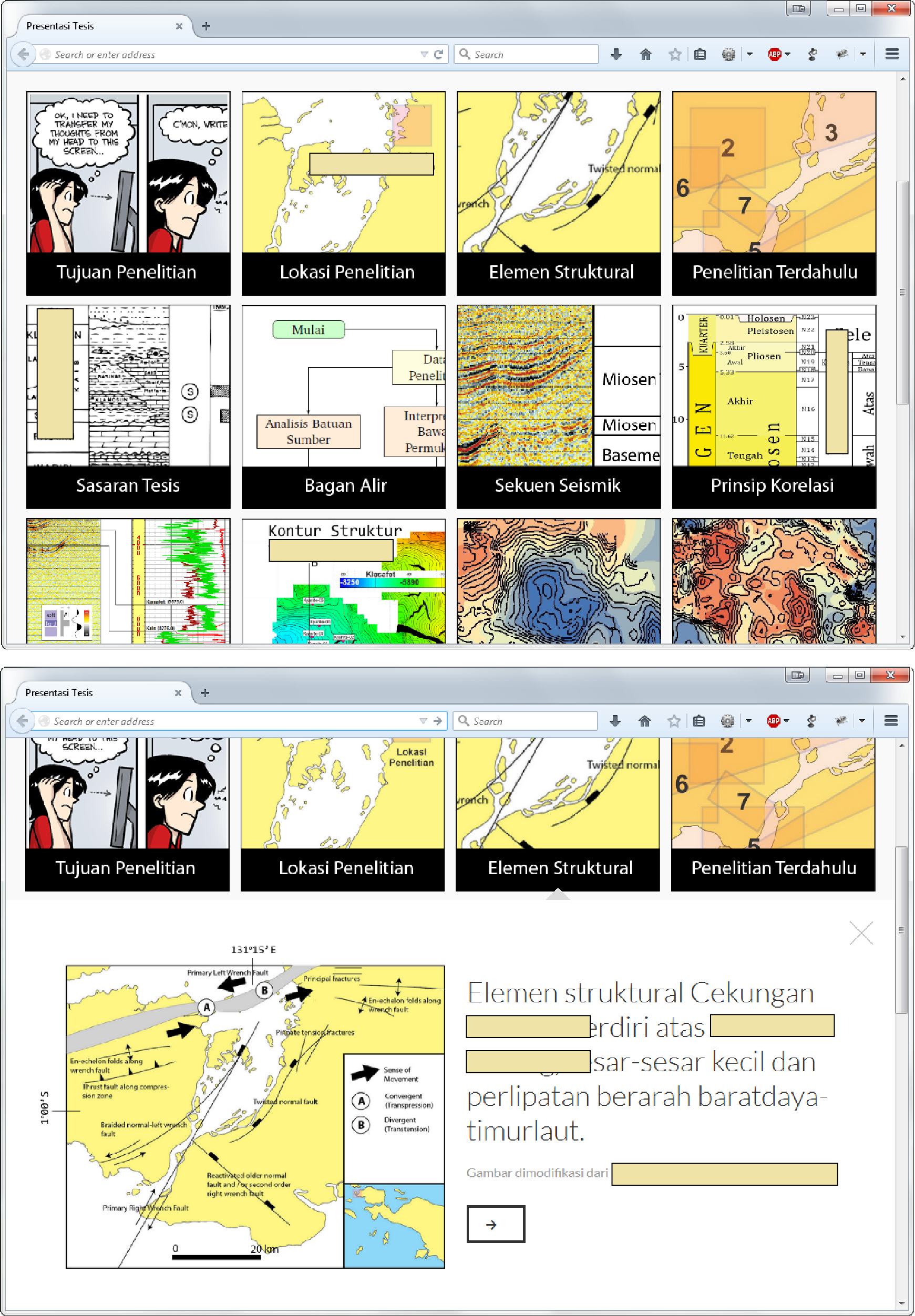
Thesis presentation
As a challenge to myself and as a test-proof to measure my knowledge in web development, I made my thesis results presentation as a web, without using Powerpoint.
I was the only master student (as far as I know) who aren't using PowerPoint in presenting thesis results and that made me truly stand-out. It was a definite differentiator. The web presentation isn't perfect and need to be revised but it make me feel like an outlier (in a positive way).
PresentationThesisMasterHTMLCSSJavascript
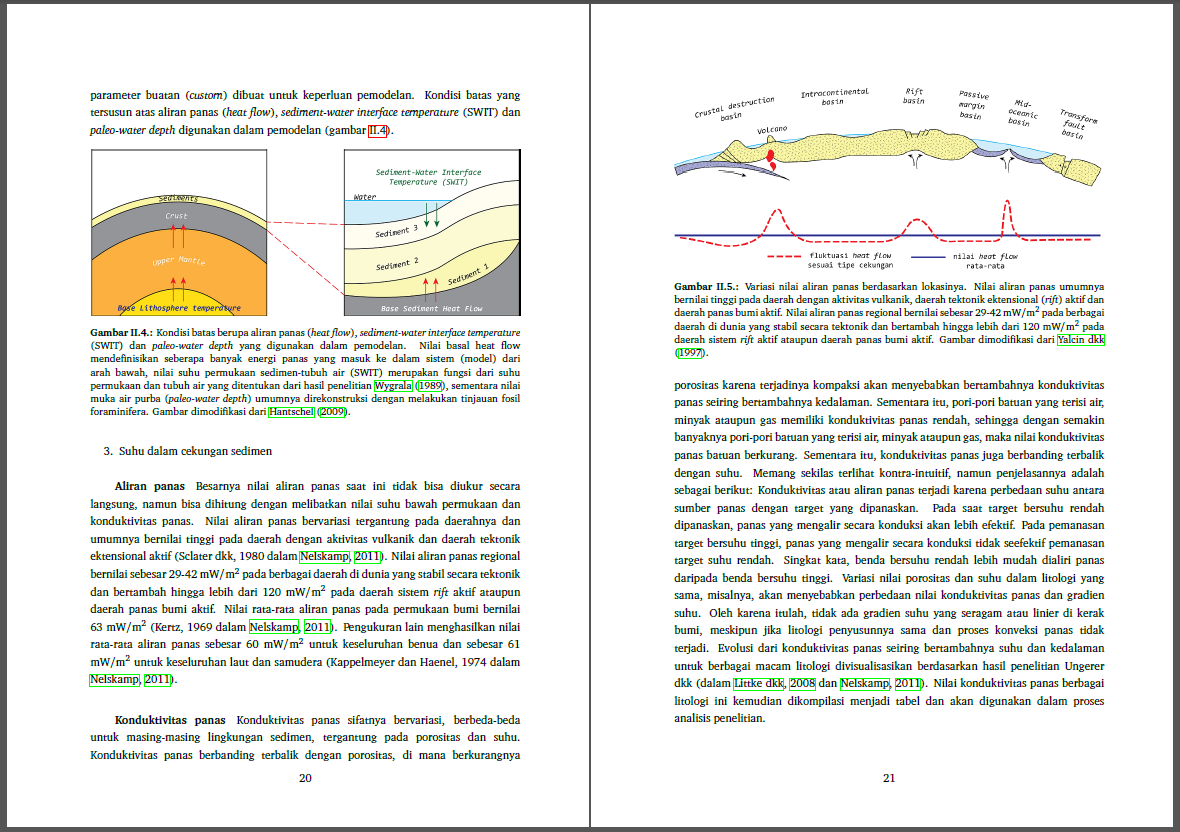
Research papers
LaTeX / LyX are good for anyone who is writing non-trivial documents such as research papers and is tired of being let down by the performance of the current crop of word processors.
Using LaTeX / LyX will result in world-class mathematical content (via a fully integrated equation editor) and structured documents. In addition, staples of scientific authoring such as reference list and index creation come as a built-in standard.
LaTeX LyXZoteroJabref
Tutorial articles
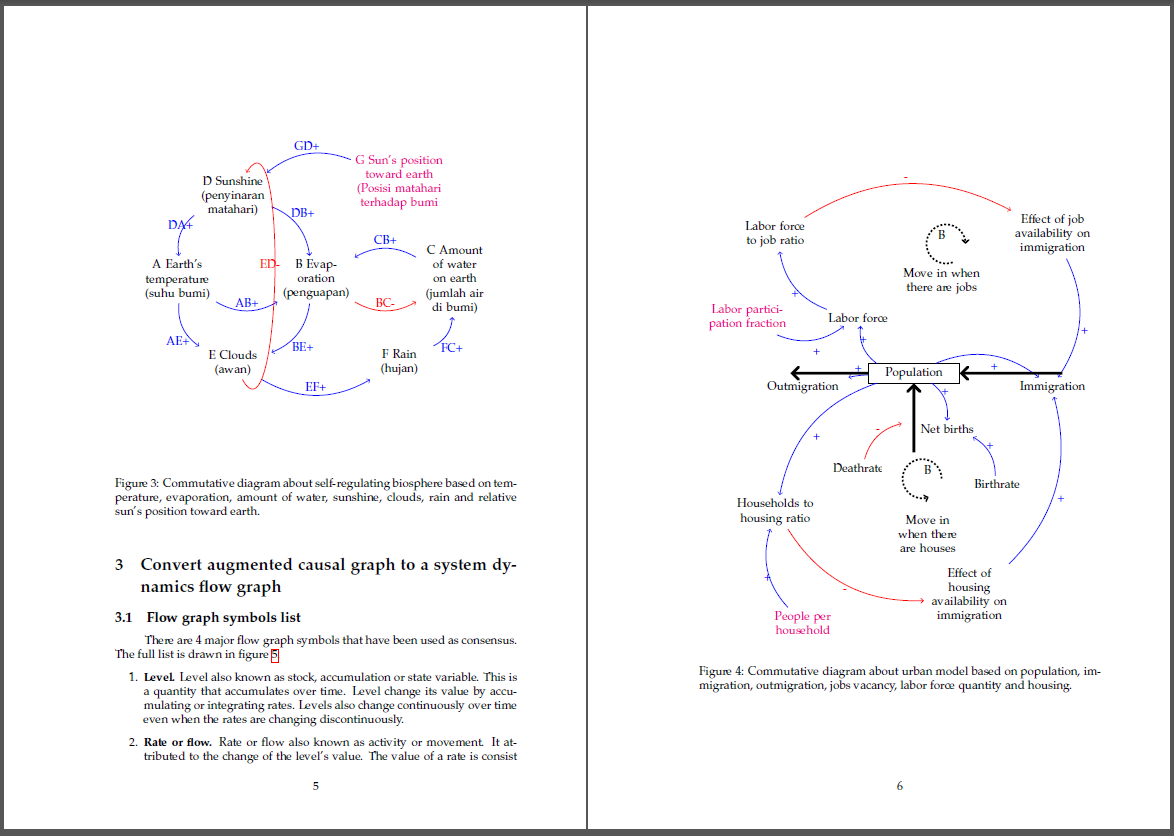
So far, I've created several teaching materials, tutorial articles and publication about academic and scientific writing, such as: (1) commutative diagrams for system dynamics implementation using LaTeX, TikZ and Vensim, (2) writing mathematical equations using amsmath and amssymb in LaTeX and (3) publikasi literate programming dan data analysis exposition menggunakan LaTeX, RStudio dan knitr.
AcademicScientific RStudioPGFTikZLaTeXLyX
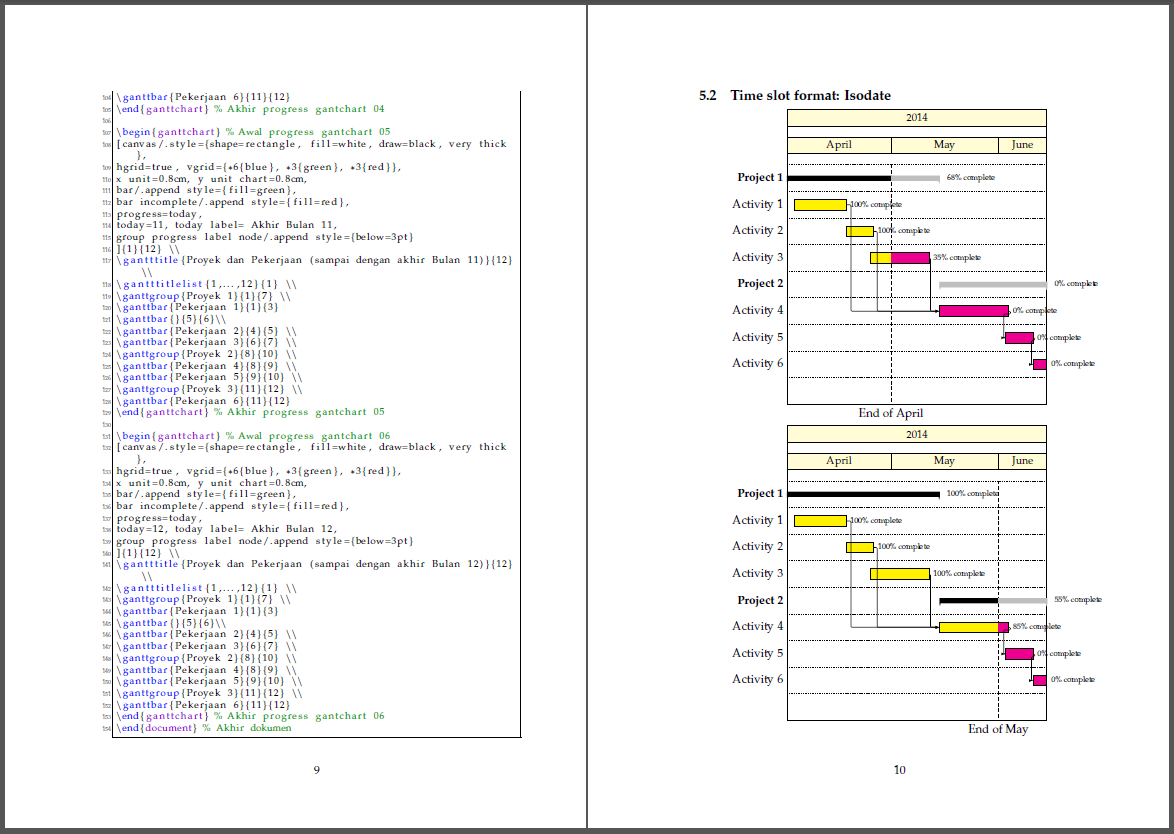
Flowcharts and diagrams
The main advantages of drawing with LaTeX (PGF/TikZ package) are consistency, control, development and maintenance. LaTeX diagrams can be directly inserted into your LaTeX or LyX documents. Drawing the diagrams using a drawing program might be quicker in some cases but usually the LaTeX diagrams looks better and are more consistent. Take a look at: (1) creating scientific flowcharts and pseudo-codes in LaTeX , (2) making mindmap using TikZ in LaTeX and (3) making Gantt charts using pgfgantt in LaTeX.
PGFTikZLaTeXLyX